1.Apa itu C++?
Sebelum C++ dikembangkan, sudah ada bahasa sejenis yang digunakan programmer yaitu bahasa C (dikembangkan oleh Dennis Ritchie dari bahasa B), saat itu dia dari Bell Laboratories sedang mengembangkan system operasi Unix. C ini merupakan bahasa prosedural, kemudian dikembangkan hingga menjadi sebuah bahasa pemrograman C yang berorientasi pada object (OOP – Object Oriented Programming) yang kemudian disebut dengan C++ (dikembangkan oleh Bejarne Stroustrup tahun 1979).2.Bagaimana Filosophy bahasa C?
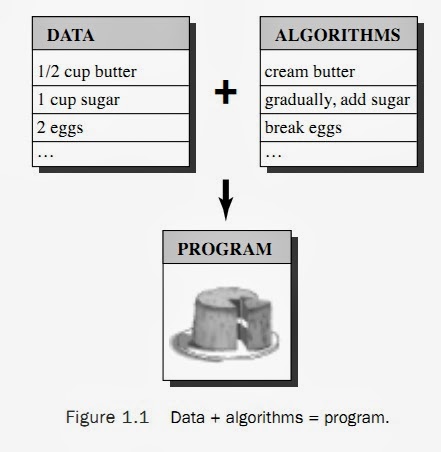
Secara umum, pemrograman dengan bahasa C menggunakan 2 konsep, yaitu data dan algorithms. Data merupakan bahan yang akan diolah, sedangkan algorithms adalah metode pengolahan.Bisa dibilang algorithms ini adalah fungsi/cara/metode/langkah dan lain lain untuk mengolah data tersebut.
Tapi bagaimanapun juga, penggunaan bahasa prosedural seperti C sangat tidak efisien untuk pembuatan software skala menengah ke atas. Terlalu banyak perulangan, terlalu banyak percabangan, terlalu banyak kode yang harus kita ketikan. Maka, seiring dengan perkembangan jaman dan teknologi, bahasa C ini dikembangkan ke tingkat lebih lanjut yaitu bahasa C yang berorientasi object yang disebut dengan C++.
3.Apa itu bahasa pemrograman berorientasi object? Apa bedanya dengan bahasa prosedural?
Object Oriented Programming (OOP) adalah bahasa pemrograman yang berorientasi pada object. Apa sih object??? Object itu ya bahasa pemrograman itu sendiri.Mari kita renungkan. Misalnya kita membuat sebuah object mobil misalnya. Mobil ini bisa kita buat dengan prosedural language maupun dengan OOP language. Loh, jadi tidak ada bedanya dong?? Sebentar dulu, harap bersabar.
Kita tidak akan membahas bagaimana cara membuat 1 mobil, bahasa apa yang digunakan untuk membuat mobil, tapi yang kita bahas adalah 1 mobil. Yup mobil yang sudah jadi yang baru saja anda buat dari mengetikan puluhan kode misalnya.
Nah, sekarang saya ingin 1 mobil tadi digandakan menjadi 2 mobil. Bagaimana anda membuat mobil yang satunya?? Apakah anda akan mengopikan semua kode anda tadi untuk menjadikan mobil ke dua??? Ini cuman dua, bagaimana kalo saya ingin 3, atau 4, atau 120 mobil???
Ah, ada renungan lain, mobil tadi telah anda buat, pasti ada bagian bagiannya seperti roda. Nah, bagaimana kalo saya ingin mobil yang sama dengan cat yang berbeda? Bagaimana kalo saya ingin anda membuat mobil yang sama dengan salah satu roda nya kempes.
Disinilah object oriented programming punya peranan yang sangat penting. Kita hanya perlu membuat sebuah class mobil. Untuk membuat mobil baru hanya tinggal membuat instance baru. Dan lain sebagainya. Jauh lebih elegan, lebih efisien, lebih terstruktur ketimbang prosedural language.
4.Langsung saja, apa yang kita perlukan untuk belajar C++?
Anda bisa saja pakai aplikasi teks editor apa saja. Kemudian anda dapat mendownload aplikasi compiler apa saja yang sudah tersedia di internet. Mudah bukan??Tapi, sekarang banyak sekali vendor yang menyediakan software komplit (lengkap) untuk anda baik berbayar maupun gratis. Software komplit ini dinamakan dengan IDE (Integrated Development Environment).
Dalam IDE ini terdapat editor khusus yang dapat kita gunakan, terdapat compiler yang terintegrasi dengan editor tadi, terdapat debugger, bahkan terdapat software deployer yang akan membuat kode anda menjadi software jadi disertai dengan installer nya.
Dengan editor khusus ini maka pekerjaan anda akan jauh lebih mudah, disertai dengan kode warna yang presentatif, disertai code inspektor yang akan langsung menginformasikan kepada anda bahwa kode yang anda ketikan salah, disertai juga dengan smart coding (intellisense code) yaitu saat anda mengetikan 1 huruf saja maka smart coding ini akan memunculkan baik method maupun propertis yang tersedia.
Disertai juga template ui dan installer, sehingga untuk membuat menu, bottom, dan lain – lain yang berhubungan dengan User Interface sudah dibundled pada software tersebut kita hanya tinggal membuat logic nya saja.
Banyak sekali IDE/SDK super powerfull gratis maupun berbayar yang dapat anda gunakan di jaman 2013 ke 2014 ini.
Referensi saya pribadi adalah anda dapat menggunakan QT 5.1 dan Visual Studio 2012. Semuanya gratis. Untuk visual studio yang gratis adalah Visual Studio Express. Atau mungkin anda memiliki referensi lain??
Bila sudah tersedia IDE super powerfull gratis dengan GUI yang komunikatif, haruskan saya install compiler sendiri dari download di internet? Haruskah saya memakai editor simple tanpa intellisense code?? Haruskah saya belajar menggunakan command line juga??
Semua ini anda sendiri yang dapat menjawabnya :)
5.Mari kita mencoba membuat Hello World Application
Buka editor anda, ketikan kode di bawah ini. Disini saya menggunakan Visual Studio 2012.Lihat Gambar Berikut :
Nah, kode di atas adalah kode default standar penulisan C++.
*Kenapa harus ada fungsi main() ?????
*Apa itu #include ?
*Kenapa tidak #include ?
*Kenapa memakai int??? Kenapa int main()?? Kenapa tidak main() saja?? Kenapa tidak main(void)?? Kenapa tidak void main()???
*Apa itu using namaspace std; ???
*Kenapa memakai return 0; ??
Pertanyaan – pertanyaan seperti inilah yang terlewatkan pada kebanyakan tutorial C++ yang bertebaran di internet.
Perlu diketahui bahwa kode di atas adalah kode standar C++, ada dapat me-run kode tersebut pada IDE anda dan cobalah lihat, pasti dapat berjalan dengan sempurna. Akan tertampil conlose window hasil dari running kode. Tetapi pada Visual Studio IDE, setelah eksekusi kode maka akan menutup secara otomatis. Memang begitulah Microsoft membuatnya. Sehingga untuk membuat window hasil running tetap ditempat (tidak close) anda dapat menambahkan:
cin.get();
kode ini akan meng-catch input yang dimasukan pengunjung sebelum window menutup. Bila pengunjung tidak mengetikan apa apa, maka window akan tetapi terbuka.
Lihat Gambar Di Bawah :
Lalu Jalankan Program Tersebut :
Pada Source.cpp di atas, kita akan menjelaskan bagian – bagian dari kode seperti berikut ini:
#include ini adalah preprocessor
int main() ini adalah function header
using namespace ini adalah using namespace directive
function body yaitu antara {}
statements yaitu pada code cout
return 0; yaitu return statement untuk menyudahi jalannya fungsi
Lihat Gambar Di Bawah :
Mari kita lanjut ke pembahasan…
*Kenapa harus ada fungsi main() ?????
Saat anda me-run C++ program, eksekusi kode selalu dimulai dari fungsi main(). Ini adalah standard dari kode C++. Bagaimana bila tidak ada fungsi main() pada kode anda? Tentu program anda tidak akan berjalan dan compiler (compiler apa saja) akan menginformasikan kepada anda bahwa program anda tidak lengkap karena tidak terdapat fungsi main().
Jadi semua alur eksekusi kode dimulai dari fungsi main(), ini berbeda dengan bahasa pemrograman lain seperti php, actionscript, dan lain lain yang mana kita bisa memanggil langsung fungsi yang kita buat.
Lihat Gambar Berikut :
Diatas adalah koding dengan php, lebih flexible karena kita bisa
memanggil index.php dan menampilkan langsung fungsi – fungsi contoh()
dan lagi() pada browser.
Lihat Gambar Berikut :
Lihat kode c++ diatas, semua eksekusi harus melalui fungsi main(). Diatas kita meng-include karena
kita menggunakannya untuk hal-hal yang berhubungan dengan string.Hasil nya adalah seperti berikut :
Nah, ada pertanyaan, bagaimana bila kita membuat file .dll (untuk
Windows)? Haruskan kita menambahkan fungsi main()? .dll adalah sebuah
dynamic link library, file ini tidak dapat berjalan sendiri, file ini
bukan standalone, file ini hanya merupakan sebuah bagian dari dari
aplikasi utama, sehingga .dll tidak membutuhkan fungsi main(), fungsi
main() hanya perlu ditambahkan pada aplikasi utamanya / aplikasi
pemanggilnya.
Ada pertanyaan lagi, terutama buat pengguna Visual C++ (dikembangkan oleh Windows), secara default tidak ada fungsi main() dalam Visual C++.
Ada pertanyaan lagi, terutama buat pengguna Visual C++ (dikembangkan oleh Windows), secara default tidak ada fungsi main() dalam Visual C++.
Lihat Gambar Berikut :
Memang benar, microsoft mengembangkan Visual C++ dengan _tmain() yang
merupakan non standard sintaks. Apakah itu berarti tidak ada fungsi
main() dalam Visual c++?
Ya, ada fungsi main() yang tersembunyi yang akan memanggil fungsi
_tmain() ini. Ini merupakan programming environment dalam Windows.
*Apa itu #include ?
Line di atas adalah preprocessor directives. C++ sama seperti C, sama – sama menggunakan preprocessor. Maksudnya adalah program akan memproses file tertentu terlebih dahulu sebelum proses compile utama dilakukan.
Iostream adalah file yang kita gunakan bila program kita berhubungan dengan input – output. Input – Output yang kita ambil dari file ini dan kita gunakan pada kode program adalah cout dan cin. Sehingga supaya cout dan cin tersebut berjalan sebagai menstinya kita perlu meng-iclude kan file yang kita butuhkan.
*Apa itu #include ?
Line di atas adalah preprocessor directives. C++ sama seperti C, sama – sama menggunakan preprocessor. Maksudnya adalah program akan memproses file tertentu terlebih dahulu sebelum proses compile utama dilakukan.
Iostream adalah file yang kita gunakan bila program kita berhubungan dengan input – output. Input – Output yang kita ambil dari file ini dan kita gunakan pada kode program adalah cout dan cin. Sehingga supaya cout dan cin tersebut berjalan sebagai menstinya kita perlu meng-iclude kan file yang kita butuhkan.
*Kenapa tidak #include ?
File – file yang kita gunakan pada include (termasuk iostream) biasanya
disebut sebagai ‘include files’ atau ‘header files’. Pada bahasa C,
penulisan untuk include file disertai extensi dari file tersebut
misalnya iostream.h. nah, berbeda dengan penulisan pada C++, yang hanya
cukup menggunakan nama file tanpa ekstensi (.h).
*Apa itu using namespace std; ???
Bila anda menginclude file dengan #include tanpa ektensi .h maka anda perlu menggunakan using namespace std;
Bila tidak menggunakan line diatas maka untuk memanggil cout dan cin dapat dengan :
Std::cout;
Serta
std::cin;
Mudah bukan???
Namespace ini sebetulnya digunakan untuk memudahkan penulisan kode bila program anda terdiri dari kode kode dari beberapa vendor.
Coba bayangkan, bila anda mengambil kode dari vendor ‘OkieInc’ dan vendor ‘MetuInc’ misalnya. Ternyata kedua-duanya memiliki nama fungsi yang sama yaitu ‘function Mediatutorial()’. Nah, tanpa namespace, compiler akan sangat bingung bahkan jadi hang karena harus memilih fungsi dari vendor yang mana?
Nah, dengan namespace, kita dapat memanggil fungsi dari vendor OkieInc dengan misalnya
*Apa itu using namespace std; ???
Bila anda menginclude file dengan #include tanpa ektensi .h maka anda perlu menggunakan using namespace std;
Bila tidak menggunakan line diatas maka untuk memanggil cout dan cin dapat dengan :
Std::cout;
Serta
std::cin;
Mudah bukan???
Namespace ini sebetulnya digunakan untuk memudahkan penulisan kode bila program anda terdiri dari kode kode dari beberapa vendor.
Coba bayangkan, bila anda mengambil kode dari vendor ‘OkieInc’ dan vendor ‘MetuInc’ misalnya. Ternyata kedua-duanya memiliki nama fungsi yang sama yaitu ‘function Mediatutorial()’. Nah, tanpa namespace, compiler akan sangat bingung bahkan jadi hang karena harus memilih fungsi dari vendor yang mana?
Nah, dengan namespace, kita dapat memanggil fungsi dari vendor OkieInc dengan misalnya
okieinc::Mediatutorial();
Dulu C++ juga menggunakan extensi file (.h) pada gaya penulisan, tetapi untuk style yang sekarang tidak diperlukan lagi. Jadi hanya cukup dengan #include.
Sekian Tutorial Nya Terima Kasih.
Dulu C++ juga menggunakan extensi file (.h) pada gaya penulisan, tetapi untuk style yang sekarang tidak diperlukan lagi. Jadi hanya cukup dengan #include.
Sekian Tutorial Nya Terima Kasih.